橫向列表和自訂群組件講解
橫向列表的使用
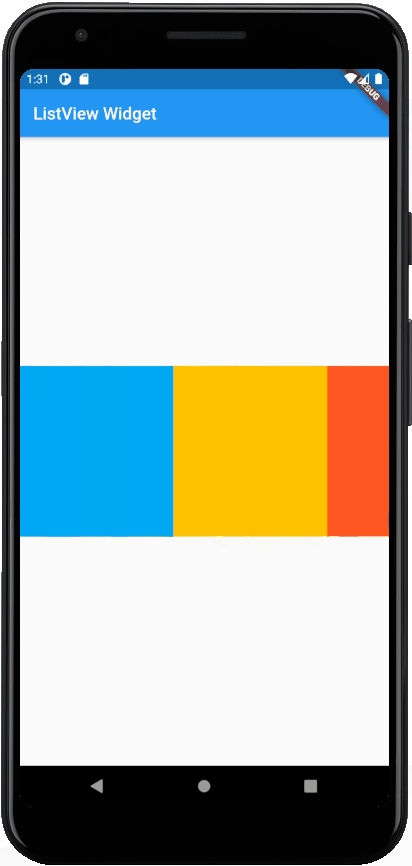
- 製作橫向列表, 小例子
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'IMooc Flutter Demo',
home: Scaffold(
appBar: new AppBar(
title: new Text('ListView Widget'),
),
body: Center(
child: Container(
height: 200.0,
child: new ListView(
scrollDirection: Axis.horizontal,
children: <Widget>[
new Container(
width: 180.0,
color: Colors.lightBlue,
),
new Container(
width: 180.0,
color: Colors.amber,
),
new Container(
width: 180.0,
color: Colors.deepOrange,
),
new Container(
width: 180.0,
color: Colors.deepPurpleAccent,
)
],
),
),
)
)
);
}
- scrollDirection 屬性的講解
- Axis.horizontal: 橫向滾動或者叫水準方向滾動
- Axis.vertical: 縱向滾動或者叫垂直方向滾動
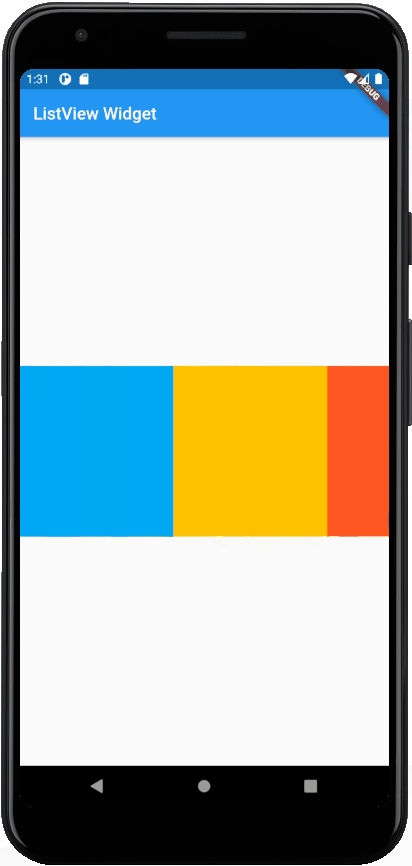
- 代碼的優化, 自訂義組件
- 嵌套的方式顯得代碼混砸,可以嘗試分開的方式,劃分代碼,方便大項目的開發及代碼閱覽。
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'IMooc Flutter Demo',
home: Scaffold(
appBar: new AppBar(
title: new Text('ListView Widget'),
),
body: Center(
child: Container(height: 200.0, child: MyList()),
)
)
);
}
}
class MyList extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ListView(
scrollDirection: Axis.horizontal,
children: <Widget>[
new Container(
width: 180.0,
color: Colors.lightBlue,
),
new Container(
width: 180.0,
color: Colors.amber,
),
new Container(
width: 180.0,
color: Colors.deepOrange,
),
new Container(
width: 180.0,
color: Colors.deepPurpleAccent,
)
],
);
}
}
 |
| listView-images-4 |